# 开发平台
# 概述
通过新增应用,或者编辑应用,进入应用开发平台:

# 平台操作
撤销等
撤销:取消上一次操作。快捷键Ctrl+Z
重做:恢复上一次操作。快捷键Ctrl+Y
复制:复制选中元器件。快捷键Ctrl+C
删除:删除选中元器件。快捷键Delete
其他快捷操作:
剪切:Ctrl+X
粘贴:Ctrl+V
复制并粘贴:Ctrl+D
保存:Ctrl+S
单选:鼠标单击
多选:Shift+鼠标单击
选取部分:鼠标划定选区
全选:Ctrl+A
放大:Ctrl+鼠标上滚 或 Crtl+加号
缩小,Ctrl+鼠标下滚 或 Crtl+减号
组合和锁定
- 组合:选定至少两个元器件,组合在一起。
- 打散:取消指定的组合元器件。
- 锁定:锁定元器件,锁定后该元器件不可编辑。
- 解锁:解锁元器件。
图层:将元器件在图层间移动。
- 上一层:将元件上移一层。
- 下一层:将元件下移一层。
- 顶层:将元件置于顶层。
- 底层:将元件置于底层。
对齐和分布
- 左对齐:选中一个元件时,元件在画布左边对齐,选中两个及以上时以元器件所在矩形为画布将选中元件左对齐 。
- 右对齐:选中一个元件时,元件在画布右边对齐,选中两个及以上时将选中元件右对齐(同左对齐)。
- 顶对齐:选中一个元件时,元件在画布顶端对齐,选中两个及以上时以元件所在矩形为画布将选中元件顶端对齐。
- 底端对齐:选中一个元件时,元件在画布底端对齐,选中两个及以上时以元件所在矩形为画布将选中元件底端对齐。未选中元件时置灰。
- 水平居中:选中一个元件时,元件在画布水平方向居中对齐,选中两个及以上时以元件所在矩形为画布将选中元件在水平方向居中对齐。
- 水平等间距(至少选中3个元器件):以元器件水平方向中点在水平方向上等间距分布。
- 垂直等间距(至少选中3个元器件):以元器件垂直方向中点在垂直方向上等间距分布。
页面
左侧业务功能中保存页面信息,可对页面进行如下操作
修改页面名称:双击页面名称,可对页面名称进行编辑;
新增:点击新页面,在当前页面下添加等级页面;
鼠标移至页面处,在页面名称右侧出现操作按钮,点击新增,则在当前页面新增子页面,页面最多有4级。
复制:鼠标移至页面处,在页面名称右侧,点击复制,复制为同级新页面。
删除:鼠标移至页面处,在页面名称右侧,点击删除,删除当前页面。
元件库:元件库支持图表原件、控制元件和基本原件,点击各元件一级标题可以收起该元件展示列表,具体配置见下一节说明。
画布
画布为主要设计区域,将控件拖入画布,通过设置控件位置、外观等来完成应用设计。
对画布右击鼠标可对元件进行剪切、粘贴、复制、删除操作;
画布格式:设置画布分辨率,默认为新建应用的分辨率;
文本:选择画布背景色;
封面:设置应用封面图;
预览:点击右上角预览,可查看当前应用展示效果。
保存:点击右上角保存,保存到草稿中。
发布:点击右上角发布,选择发布应用为公开,或私有;公开发布则发布到 应用广场 ,平台所有人可见;发布为私有,则仅发布的 应用管理 -> 我的应用 ,已发布页面中,仅个人可见;
# 元件配置
# 组件库
图表元件
折线图:
折线图可以显示随时间(根据常用比例设置)而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。

数据来源配置:
1、产品:输入产品名称,搜索 产品 ;
2、数据源
名称:设置数据对应名称;
设备名称:输入设备名称,进行搜索
数据流标识:输入该设备下数据流标识,进行搜索;
注:若配置数据流数据类型为json类型:
y轴映射配置为json中对应的字段名,例:json数据上传为{a:{b:12,c:21}},则配置y轴映射为a.b或者a.c;
点击带时间戳,填写x轴映射,规则同y轴映射;若不带时间戳,则x轴默认展示数据时间。
4、点击 添加数据来源 可为折线图配置多个数据源;
样式配置:
1、图表默认名称为未命名,可修改。
2、图表格式:
第一行:对齐方式,使用方式同 平台操作->对齐和分布 ;
第二行:X、Y对应图表左上角所在点在画布中的坐标位置;
第三行:配置折线图所在矩形框的宽度和长度;
3、皮肤: 折线图皮肤套件
风格:目前有鲜亮、黑色;
透明背景:勾选透明背景,则图表背景为透明;否则图表背景为白或黑
4、X轴:
数据点个数:设置组件展示的数据点个数。
5、Y 轴:
名称/单位:填写纵轴数据单位或名称
柱状图(条形图):
柱状图由一系列高度不等的纵向条纹表示数据分布的情况,用来比较两个或以上的价值(不同时间或者不同条件)。

数据来源和样式配置:参考折线图配置
散点图:
散点图是指在回归分析中,数据点在直角坐标系平面上的分布图,散点图表示因变量随自变量而变化的大致趋势。

数据来源和样式配置:参考折线图配置
仪表盘
仪表盘来展示用户的数据,清晰的看出某个指标值所在的范围。

数据来源配置:
1、产品:输入产品名称,搜索 产品 ;
2、数据源
名称:设置数据对应名称;
设备名称:输入设备名称,进行搜索
数据流标识:输入该设备下数据流标识,进行搜索;
注:若配置数据流数据类型为json类型:
y轴映射配置为json中对应的字段名,例:json数据上传为{a:{b:12,c:21}},则配置y轴映射为a.b或者a.c;
点击带时间戳,填写x轴映射,此时x轴为配置的json数据,规则同y轴映射;若不带时间戳,则x轴默认展示数据时间。
4、点击添加数据来源 可为组件配置多个数据;
样式配置:
1、图表默认名称为未命名,可修改。
2、图表格式:
第一行:对齐方式,使用方式同 平台操作->对齐和分布 ;
第二行:X、Y对应图表左上角所在点在画布中的坐标位置;
第三行:配置仪表盘所在矩形框的宽度和长度;
3、皮肤: 仪表盘皮肤套件
风格:目前有鲜亮、黑色;
透明背景:勾选透明背景,则图表背景为透明;否则图表背景为白或黑
4、单位:
单位:填写仪表盘数据单位
最大值:设置仪表盘刻度最大值
最小值:设置仪表盘刻度最小值
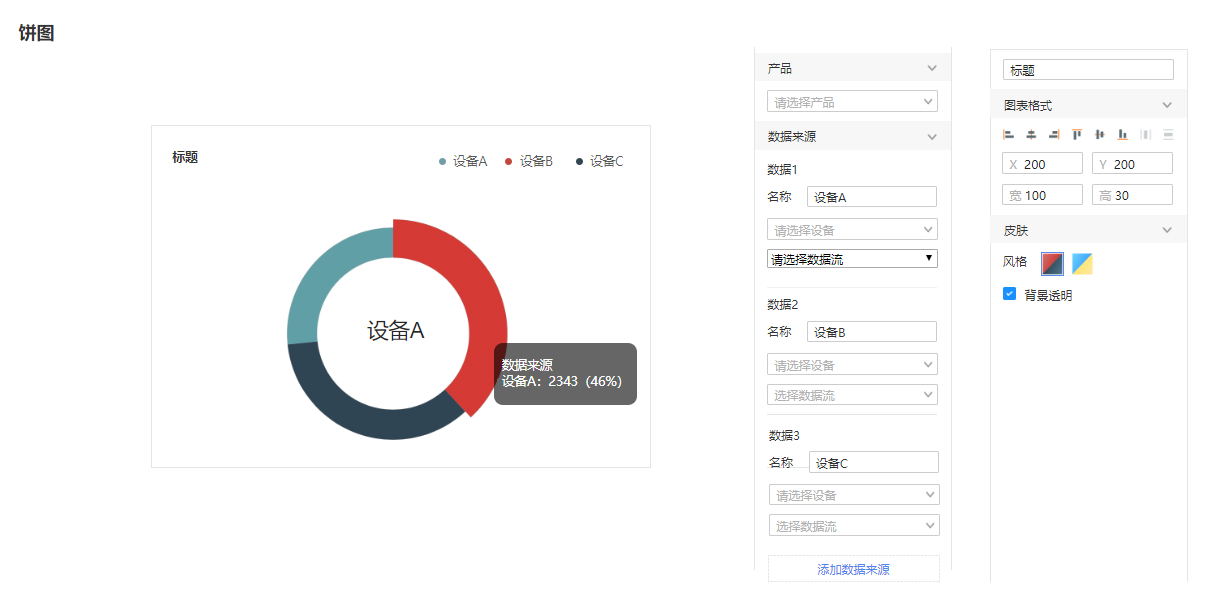
饼图:
饼图展示各个数据源占数据总和的百分比。

数据来源配置:参考仪表盘配置;
样式配置:参考仪表盘配置
注:饼图展示各个数据占数据总和的百分比,如设备1、设备2、设备3上传数据为2343、1032、1718,则设备1、设备2、设备3在饼图中分别占46%、21%、33%。
地图:
地图展示地理位置或运行轨迹。

数据来源配置:
1、产品:输入产品名称,搜索 产品 ;
2、数据源
名称:设置数据对应名称;
设备名称:输入设备名称,进行搜索
数据流标识:输入该设备下数据流标识,进行搜索;
注:地图仅支持数据类型为json的数据流,例如数据流格式为{lng: 88.88, lat: 99.99} ,则经度映射填写lng;纬度映射填写lat
3、点击添加数据来源 可为地图配置多个数据源;
样式配置:
1、图表默认名称为未命名,可修改。
2、图表格式:
第一行:对齐方式,使用方式同 平台操作->对齐和分布 ;
第二行:X、Y对应图表左上角所在点在画布中的坐标位置;
第三行:配置地图所在矩形框的宽度和长度;
3、皮肤: 选择地图皮肤
4、轨迹:
数据点个数:设置地图展示的数据点个数;勾选轨迹,则以直线连接数据点,展示运行轨迹;不勾选轨迹,仅展示数据点位置。
文本数据
通过配置数据源,以文本形式展示数据内容。

数据来源配置:
1、产品:输入产品名称,搜索 产品 ;
2、数据源
名称:设置数据对应 名称;
设备名称:输入设备名称,进行搜索
数据流标识:输入该设备下数据流标识,进行搜索;
注:若配置数据流数据类型为json类型:
y轴映射配置为json中对应的字段名,例:json数据上传为{a:{b:12,c:21}},则配置y轴映射为a.b或者a.c;
点击带时间戳,填写x轴映射,此时x轴为配置的json数据,规则同y轴映射;若不带时间戳,则x轴默认展示数据时间。
样式配置:
1、图表默认名称为未命名,可修改。
2、图表格式:
第一行:对齐方式,使用方式同 平台操作->对齐和分布 ;
第二行:X、Y对应图表左上角所在点在画布中的坐标位置;
第三行:配置文本数据所在矩形框的宽度和长度;
3、文本:
字号:设置数据字号
行高:设置数据行高
设置字体分布及对齐方式
设置字体加粗、斜体、下划线、删除线;
4、外观:
填充:设置文本框内部填充颜色
描边:设置文本框的颜色、型号及粗细
圆角:设置文本框圆角程度
控制元件
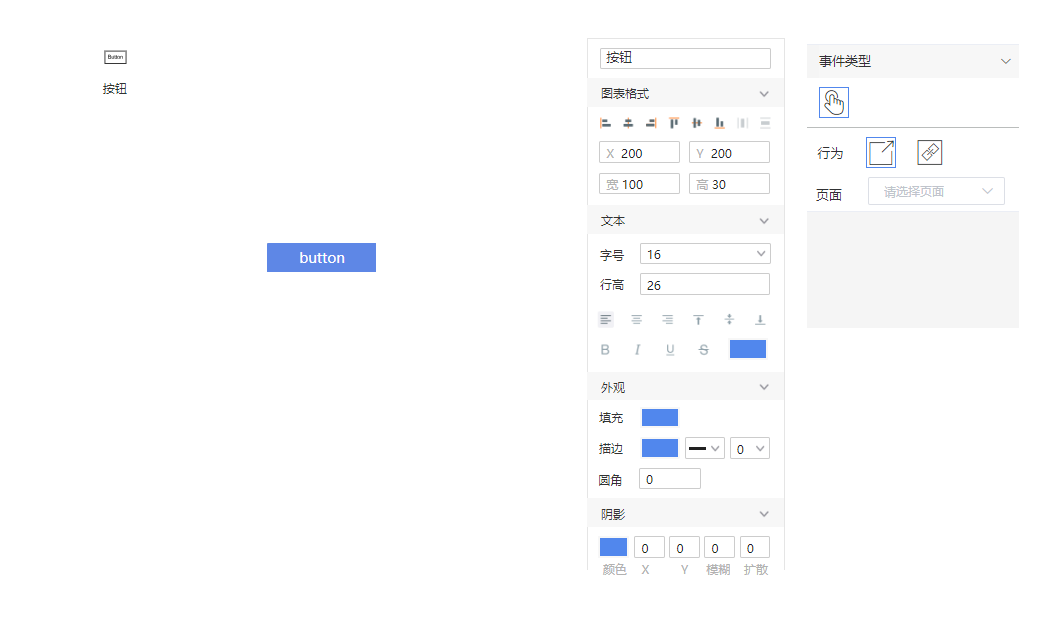
按钮:
按钮配置事件,可实现应用内部不同页面的跳转,或者跳转到外部链接。

样式配置:
1、图表默认名称为未命名,可修改。
2、图表格式:
第一行:对齐方式,使用方式同 平台操作->对齐和分布 ;
第二行:X、Y对应图表左上角所在点在画布中的坐标位置;
第三行:配置文本数据所在矩形框的宽度和长度;
3、文本:
字号:设置数据字号
行高:设置数据行高
设置字体分布及对齐方式
设置字体加粗、斜体、下划线、删除线;
4、外观:
填充:设置文本框内部填充颜色
描边:设置文本框的颜色、型号及粗细
圆角:设置文本框圆角程度;
5、阴影:
设置阴影颜色,X、Y为阴影相对位置,模糊为阴影模糊程度,扩散为阴影扩散范围。
事件配置:
第一行:事件类型:点击事件;
第二行:行为选择页面跳转或者外部链接;选择页面跳转:点击按钮跳转到指定页面;选择外部链接:点击按钮跳转到外部指定链接
第三行:页面配置由行为决定;行为选择页面跳转,则页面中选择对应的页面;行为选择外部链接,则页面中配置外部链接地址。
开关:
开关配置事件,实现对应用内部组件数据接收的控制,或对指定设备进行启用、禁用。

样式配置:参考按钮配置
事件配置:
第一行:事件类型:点击事件;
第二行:类型选择为数据接收、设备启停;
数据接收:点击开关,对指定组件数据接收进行启停;设备启停:点击开关,对指定设备下发启用、禁用命令;
第三行:数据由类型决定;类型选择数据接收,则数据中选择当前页面的元件;类型选择设备启停,则数据中选择产品->设备。
基本元件
文本:
文本展示相应的文本内容,可配置事件,进行应用内部页面跳转,或跳转到外部指定的链接。

样式配置:
1、图表默认名称为未命名,可修改。
2、图表格式:
第一行:对齐方式,使用方式同 平台操作->对齐和分布 ;
第二行:X、Y对应图表左上角所在点在画布中的坐标位置;
第三行:配置文本数据所在矩形框的宽度和长度;
3、文本:
字号:设置数据字号
行高:设置数据行高
设置字体分布及对齐方式
设置字体加粗、斜体、下划线、删除线;
事件配置:
第一行:事件类型:点击事件;
第二行:行为选择页面跳转或者外部链接;选择页面跳转:点击文本,跳转到指定页面;选择外部链接:点击文本跳转到外部指定练级;
第三行:页面配置由行为决定;行为选择页面跳转,页面中选择对应的页面;行为选择外部链接,页面中配置外部链接地址。
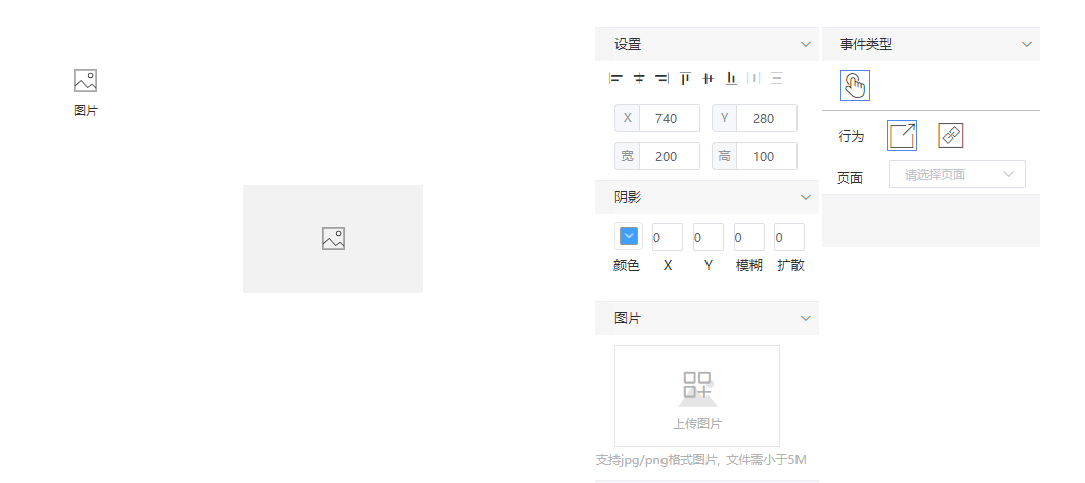
图片:
图片组件展示图片,可配置事件,进行应用内部页面跳转,或跳转到外部指定的链接。

样式配置:
1、图表默认名称为未命名,可修改。
2、图表格式:
第一行:对齐方式,使用方式同 平台操作->对齐和分布 ;
第二行:X、Y对应图表左上角所在点在画布中的坐标位置;
第三行:配置文本数据所在矩形框的宽度和长度;
3、阴影:
设置阴影颜色,X、Y为阴影相对位置,模糊为阴影模糊程度,扩散为阴影扩散范围。
4、图片:
点击上传图片,选择本地图片上传。
注:图片支持jpg/png格式,大小为5M以内。
事件配置:
第一行:事件类型:点击事件;
第二行:行为选择页面跳转或者外部链接;选择页面跳转:点击图片,跳转到指定页面;选择外部链接:点击图片跳转到外部指定链接
第三行:页面配置由行为决定;行为选择页面跳转,则页面中选择对应的页面;行为选择外部链接,则页面中配置外部链接地址。
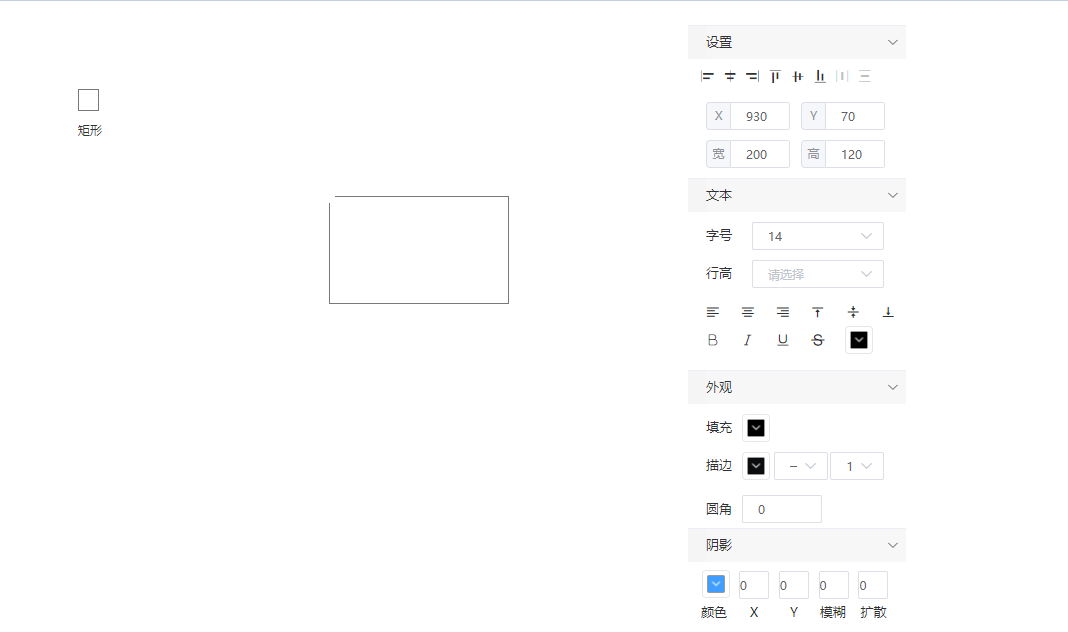
矩形:
矩形展示输入其中的文本内容。

样式配置参考按钮配置。
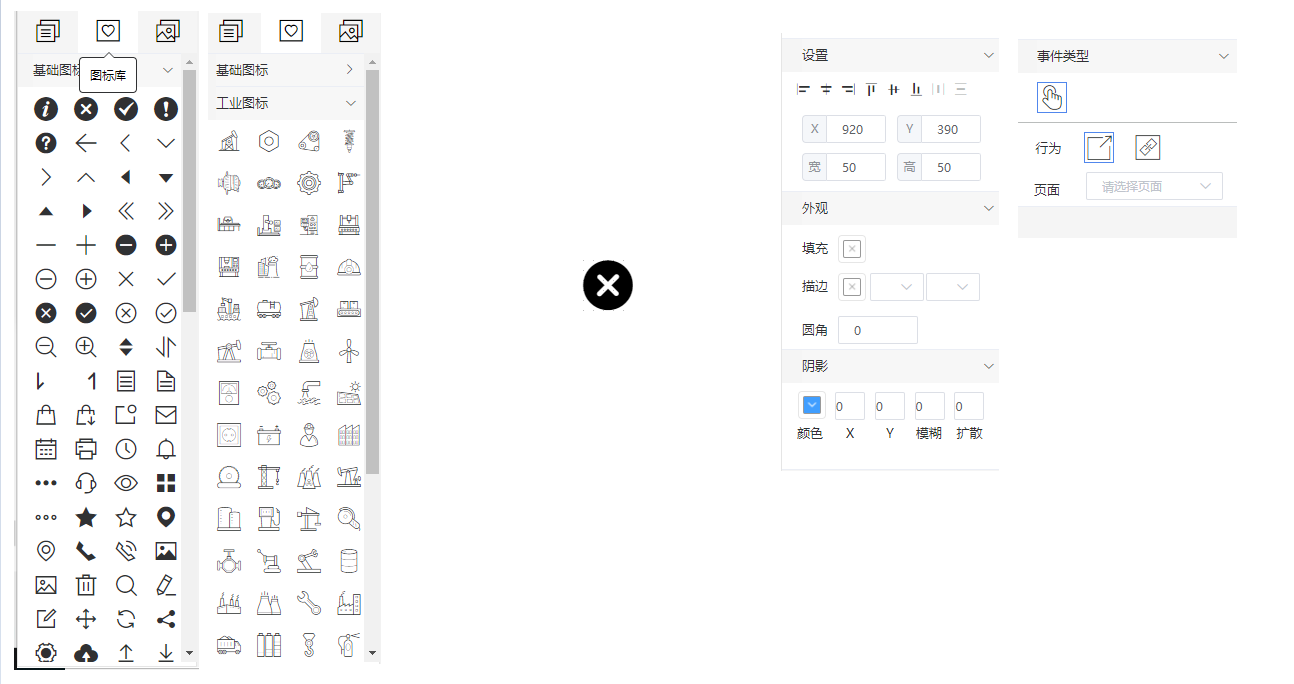
# 图标库
图标库提供各类常见的工业图标,配置跳转事件,可实现应用内页面跳转或跳 转到指定外部链接。
 样式配置:
样式配置:
1、设置:
第一行:对齐方式,使用方式同 平台操作->对齐和分布 ;
第二行:X、Y对应图表左上角所在点在画布中的坐标位置;
第三行:配置文本数据所在矩形框的宽度和长度;
2、外观:
填充:设置文本框内部填充颜色
描边:设置文本框的颜色、型号及粗细
圆角:设置文本框圆角程度;
3、阴影:
设置阴影颜色,X、Y为阴影相对位置,模糊为阴影模糊程度,扩散为阴影扩散范围。
事件配置:
第一行:事件类型:点击事件;
第二行:行为选择页面跳转或者外部链接;选择页面跳转:点击图标,跳转到指定页面;选择外部链接:点击图标跳转到外部指定链接
第三行:页面配置由行为决定;行为选择页面跳转,则页面中选择对应的页面;行为选择外部链接,则页面中配置外部链接地址。
# 图片库
提供工业场景图片,直接拖动取用,配置跳转事件,可实现应用内页面跳转或跳转到指定外部链接。
样式配置:
1、图表默认名称为未命名,可修改。
2、图表格式:
第一行:对齐方式,使用方式同 平台操作->对齐和分布 ;
第二行:X、Y对应图表左上角所在点在画布中的坐标位置;
第三行:配置文本数据所在矩形框的宽度和长度;
3、阴影:
设置阴影颜色,X、Y为阴影相对位置,模糊为阴影模糊程度,扩散为阴影扩散范围。
4、图片:
点击上传图片,选择本地图片上传。
注:图片支持jpg/png格式,大小为5M以内。
事件配置:
第一行:事件类型:点击事件;
第二行:行为选择页面跳转或者外部链接;选择页面跳转:点击图片,跳转到指定页面;选择外部链接:点击图片跳转到外部指定链接
第三行:页面配置由行为决定;行为选择页面跳转,则页面中选择对应的页面;行为选择外部链接,则页面中配置外部链接地址。