# 新建应用
# 新建应用
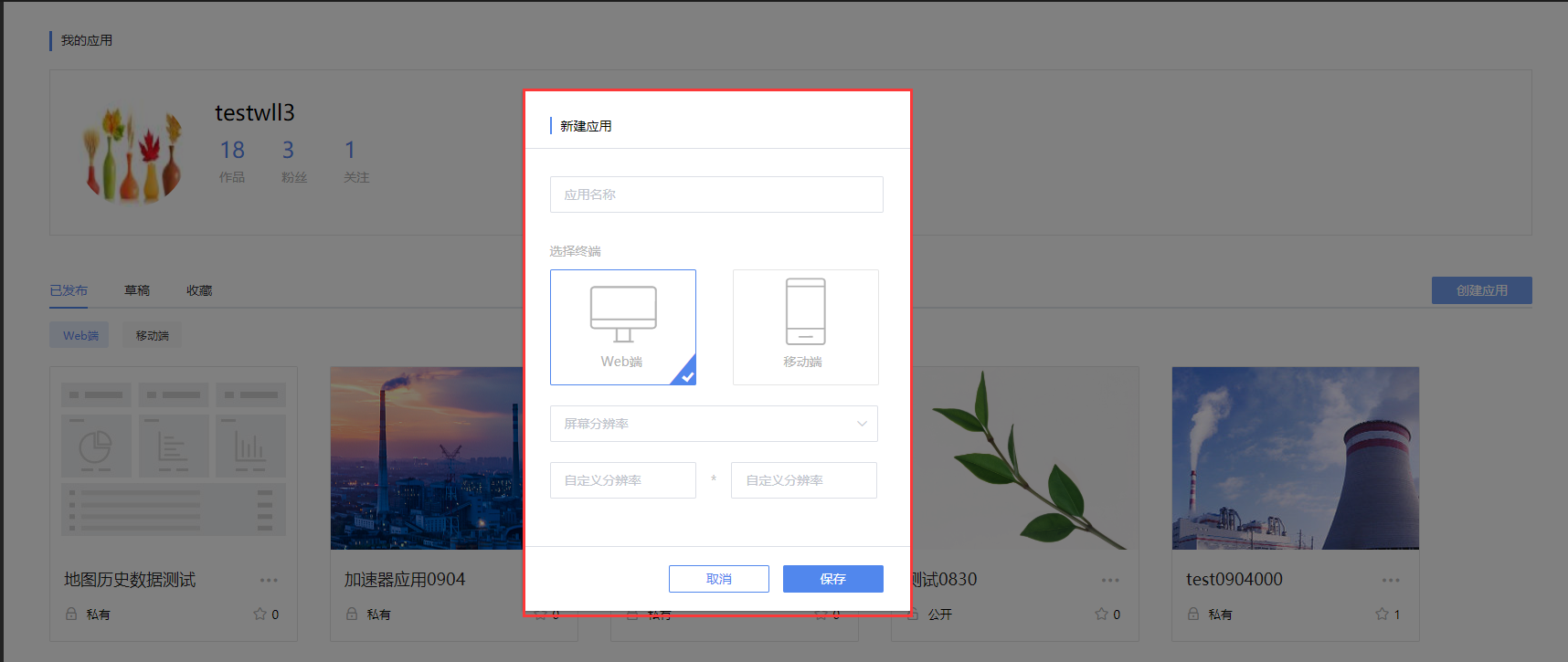
我的应用,点击右侧创建应用按钮;
在弹出框中填写名称如:瀚云加速器应用,选择:Web端或者移动端,选择屏幕分辨率:如1920X1080;

点击确认按钮后,跳转到开发平台;
# 开发平台
拖拽组件库中元件到画布中
配置数据源,选择对应的产品->设备->数据流;
配置样式,设置元件标题、画布中坐标位置、皮肤等,点击保存按钮(或Ctrl + S)保存配置。

右侧
- 选择画布,右侧为画布设置:编辑当前画布屏幕分辨率;封面:上传应用封面,大小限制为1M以内;
- 选择画布中的组件,则右侧为数据源配置、样式配置或事件配置
左侧
- 返回键:返回上一级页面
- 页面编辑:点击新页面,新增页面,可对页面进行新增子页面,复制,删除,修改页面名称(Ctrl + S);
- 仓库:包含组件库、图标库、图片库,拖拽元件至画布指定位置,设置元件的数据源、样式、事件等(配置方式具体见 开发平台-> 元件配置 ),点击保存按钮(Ctrl + S);
顶部
- 操作:撤销、重做、组合、锁定,对齐方式等,具体见 开发平台->平台操作 ;
- 预览:点击预览,预览应用,展示设备历史数据或实时推送;
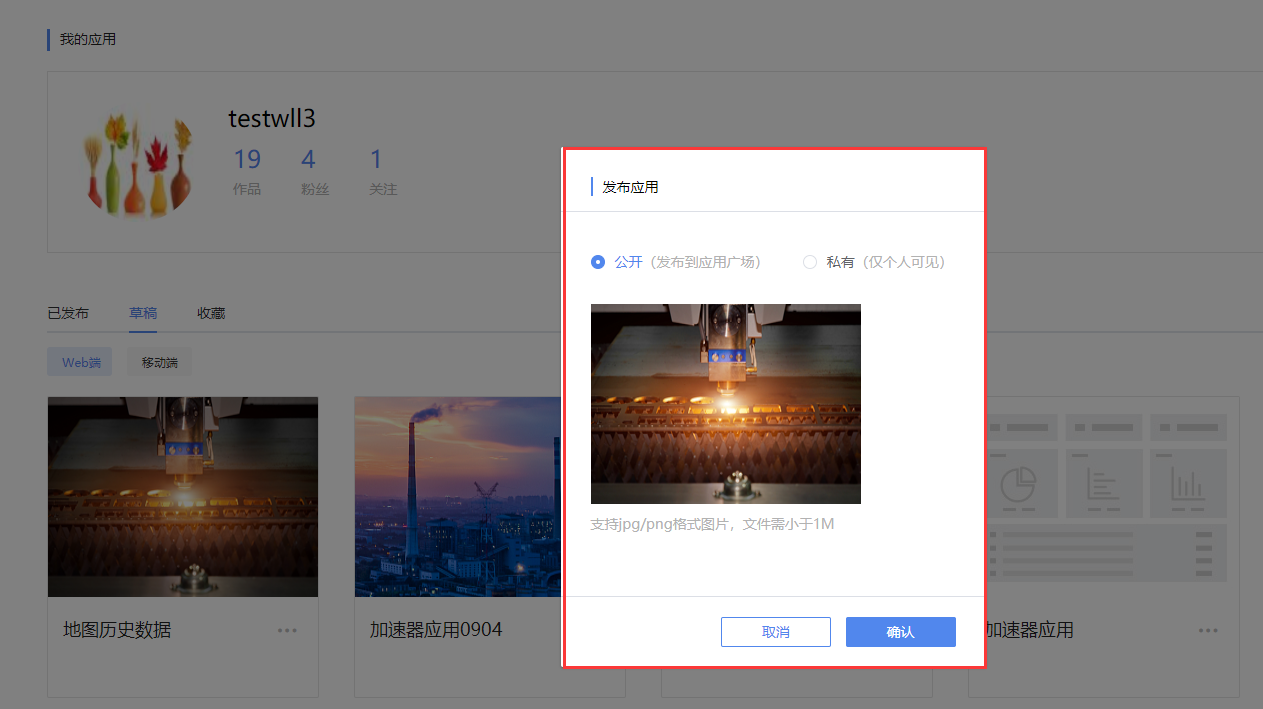
- 发布:点击右上发布按钮,弹出提示框,选择发布为公有(或私有);

点击确认按钮,应用发布成功。在 应用广场 和 我的应用->已发布 ,可查看当前应用(若发布为私有应用,则仅在 我的应用 -> 已发布 中查看)。
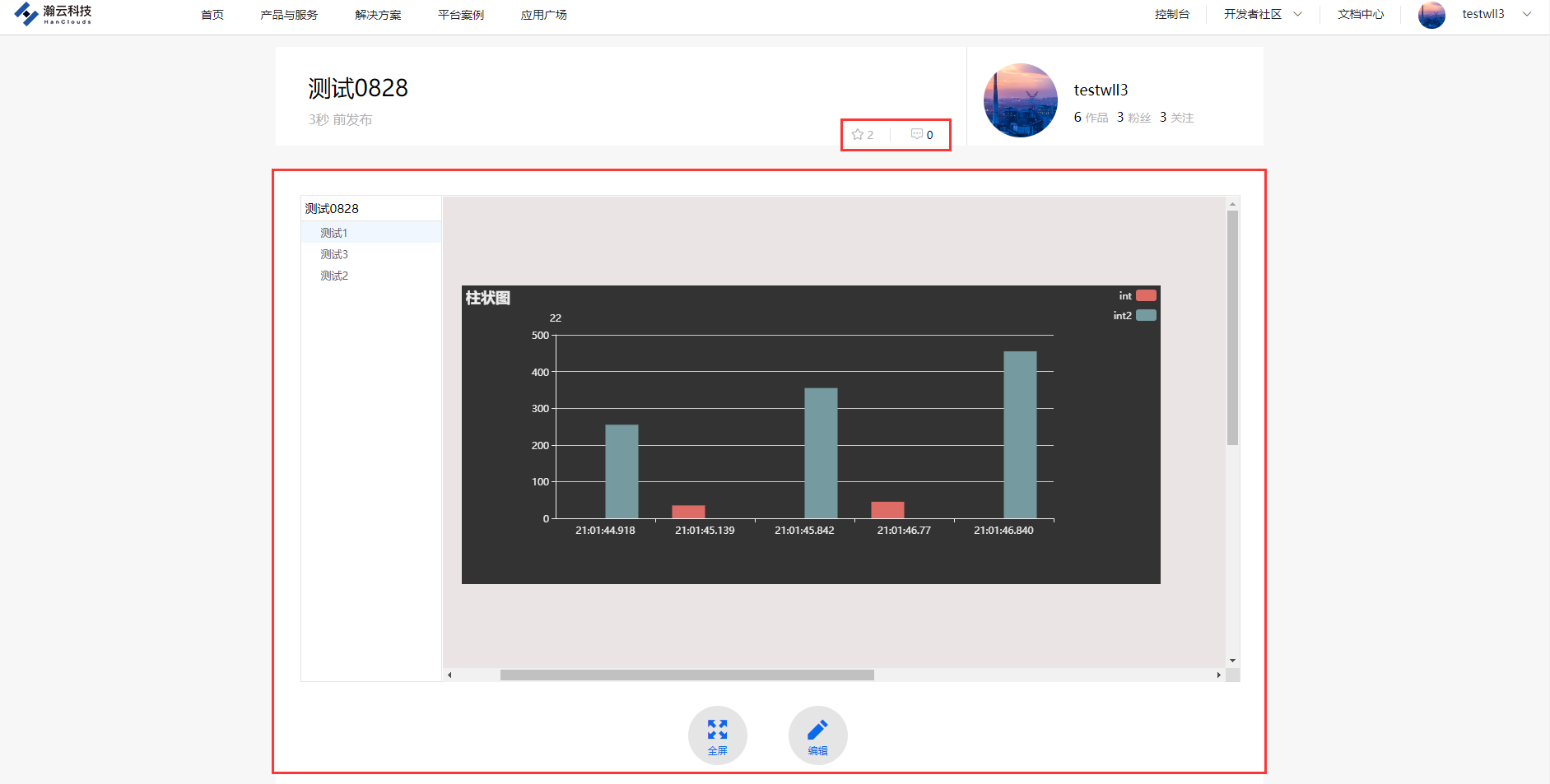
# 应用详情
在 应用广场 或者 我的应用 页面中,点击应用详情,可查看应用历史数据或数据推送展示;
 注:新建应用未发布,存在于草稿Tab页中;发布后,应用移至已发布Tab页。
注:新建应用未发布,存在于草稿Tab页中;发布后,应用移至已发布Tab页。
# 移动端应用二维码
新建移动端应用,在预览或者在应用详情页面提供二维码,手机扫码二维码展示移动端应用详情。

手机扫码二维码,在手机上展示该应用详情